Stay In Touch
We are increasingly dependent on our smartphones as a means of maintaining our social contacts. Notification systems determine the attention we pay to them. What if these notifications became materialized? What if these notifications first filtered content to determine whether or not a message was worthy of our interest?
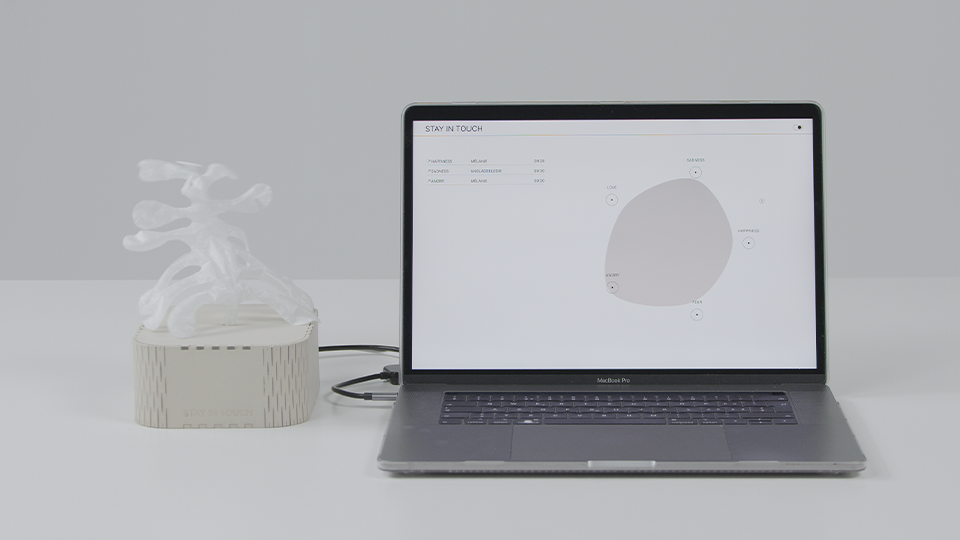
Stay In Touch makes it possible to materialize our notifications and react according to the user's mood. On one side, users send each other messages, and on the other, an inflated moves according to the emotion that emerges from the message. This installation enables a group of long-distance friends to become aware of the relationship they share.